Google開發的一個免費的網頁分析工具,在地址欄中輸入被分析的網站 url 地址,點擊分析,

可模擬移動設備訪問頁面結果分析

桌面設備訪問頁面結果分析

前端開發工程師,可以根據這個報告進行頁面優化

簡介
Lighthouse 是Google開源的一款 Web 前端性能測試工具,用於改進網絡應用的質量,適用於網頁版和移動端。能生成一個包括頁面性能、PWA(Progressive Web apps,漸進式 Web 應用)、可訪問性(無障礙)、最佳實踐、SEO
的報告清單提供參考,看看可以採取哪些措施來改進您的應用。
使用方法
● 瀏覽器 F12 功能
在最新的Google瀏覽器 或 Edge 瀏覽器 訪問一個被測試網站,按 F12 ,打開開發者工具,看到最後一個項就是 Lighthouse
● 下載安裝到電腦
npm install -g lighthouse
測試某個網站
● 訪問被測網站,打開瀏覽器的開發者工具

● 點擊【生成報告】 就會自動分析你訪問的網站,得出性能分析報告

● 這款工具,大家在用瀏覽器訪問任意一個頁面(包括需要登錄,才能訪問的頁面),想要對這個頁面進行性能分析都非常簡單。

簡介
SiteSpeed 也是一款開源的,可以用於監控和檢查網站性能的工具。可以通過 docker 鏡像或 npm 方式來使用。這個工具,並不是單一的,而是一組工具集合,可以根據自己需要,選擇適合自己的工具。
安裝
● docker 安裝使用

● npm 安裝使用

測試結果
● 測試結束後,會把測試結果寫到 HTML 文件

● 可以通過頂部菜單,查看更多詳細信息

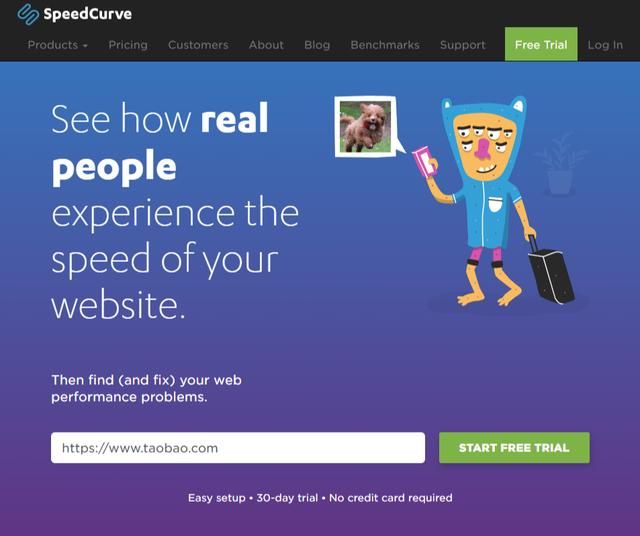
Speedcurve 是一個前端性能綜合監控網站,可以在網站輸入被測網站的 url 地址,進行測試,

選擇要默認訪問網站的設備,進行模擬訪問,

訪問後,網站會給出一份性能測試監控報告,

通過報告,可以看到詳細信息。

webpagetest 和上面的 speedcurve 相似,也是在一個網站中,輸入被測試的網站 ip 地址,就可以對被測網站頁面進行分析。但是,這個網站在國內,被友好的和諧了,會出現無法正常進行測試的情況。

好了,這些是現在比較方便的前端性能測試工具,你都瞭解嗎?可能有同學會說為什麼沒有yslow,嗯,這個也是前端性能測工具,但是,你可以去搜索下,看下你現在的電腦上能非常方便的使用這個工具嗎?
yslow,不可否認,是一款經典的 Web 端性能測試工具,但是現在使用起來非常的不方便,所以現在你想去學習這款工具,可能事倍功半,收不到預期的效果,所以,個人不推薦大家學習這款工具了。
說明:本文為檸檬班Allen老師原創,轉載需註明出處
有任何問題都歡迎來評論私信討論哦~加軟體測試交流QQ群:972956275,還可以加微信13327216815,備註:頭條,即可獲取免費測試學習視頻乾貨資料哦!
來源:kknews這 5 個前端性能測試工具,高薪大佬們都在用