假!如!《賽馬娘》要被移植到主機平台,橫屏遊玩,支持手把!
假!如!負責移植工作的重任來到了我的頭上……
就讓失業的我在腦內當一次大廠主力設計師,重新設計一下這個遊戲的UI吧。現在是,幻想時間!
設計目的與設計原則
首先需要明確,從UX設計的角度,移植工作究竟包括什麼?適配橫屏顯示與手把操作的過程中,究竟有哪些東西需要去重新考慮,重新設計?
或者,換個問法:
於是我簡單列了幾點,用來在移植工作開啟大會上(*幻想時間*),向在我領導下的工作組成員(*幻想時間*)們闡述對UX進行重新設計的必要性。
—
這話聽起來很不直白,我們直接看個例子。
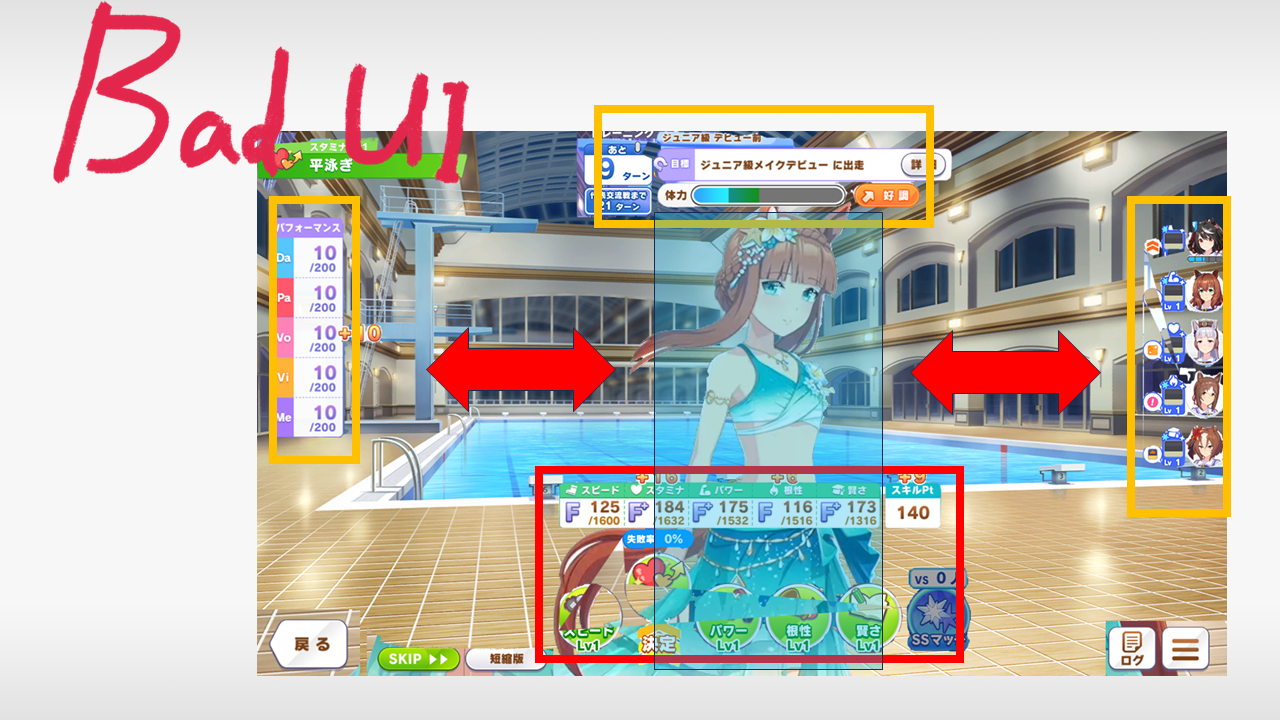
左邊是《賽馬娘》遊戲的訓練界面。紅框內的數值是界面最主要的信息,紫框是玩家進行操作的區域,三個黃框則是玩家在決策時需要參考的次要信息。
右圖中展示的則是一個失敗的橫屏UI。這款UI是使用「貼邊原則」,將原本的界面布局照搬到橫屏上形成的。它太鬆散了。
單獨看這個靜態界面,乍看之下可能會覺得鬆散一點也不是大問題。但實際上,當這個操作出現在一款重度遊戲當中,需要大量進行重復的時候,就會發現這樣的UI完全不可取。想像一下,如果一個《賽馬娘》玩家每次訓練視線都要在螢幕下,左,右,上掃過一大圈……這個操作每局育成要重復50到70次。這樣的視線移動,盡管微弱,也絕對會帶來一定程度的疲勞感。
你可能會反駁我,哎,左邊這個豎屏的UI不也要上下左右看一圈嗎?和右邊區別在哪?所謂的「緊湊」有意義嗎?
這里需要提到一連串的心理效應。
第一,人眼永遠會優先關注人形的東西;
第二,人眼永遠會優先關注會動的東西;
第三,人眼更傾向於關注螢幕中央的東西;
第四,人類的視覺信息獲取,並非總是依賴「注視」,「餘光」也很重要。
左邊這幅畫面里,人物形象擺在正中,而且會播放原地待機的動畫。玩家看到這個界面時,視線的第一落點以及視線運動軌跡的中心,一定是人物的臉(或者胸,二次元嘛)。玩家視線的移動都是圍繞人物作為中心展開,視線小幅度地圍繞在人像周邊進行移動——甚至無需移動,靠餘光就可以獲取充足的次要信息。
熟悉《賽馬娘》的老拖累那應該有這樣的肌肉記憶:
大部分情況下,三個黃框中的次要信息不需要仔細閱讀,餘光一掃即可。
左框(僅歌姬杯中出現)只需要掌握哪個數值在增加;
上框只需要掌握體力大致是多少,心情是不是紅色;
右框我只需要在意有多少人在,而不需要總是知道每個人是誰。
將決策所需的次要信息交給餘光處理,用明確的顏色與形狀來表現,玩家無需通過閱讀文字獲取,這是《賽馬娘》降低玩家育成疲勞感的重要手段。(點名批評巔峰杯,巔峰杯商店玩法的文字閱讀量遠高於其他任何劇本。)
但右邊這個不緊湊的UI中,我們放大來看:
信息區域與吸睛點之間存在一段空白,存在一定的距離。這會導致玩家無法通過自然的餘光注意來完成次要信息的獲取。
不難看出,橫屏豎屏的核心區別之一在於:人物立繪是豎向的,不能因為變成橫屏就讓畫面中的人物橫躺下。人物立繪在豎屏界面上是飽滿的,但在橫屏界面上是狹窄的。如上圖中的藍色框所示,它在兩側留下了巨大的空間。這個形狀是導致橫屏UI不能照搬豎屏UI的關鍵問題。
至於這個界面要怎麼改才能變成一個橫屏下的好UI呢?在設計完成之前,還要進一步分析這款遊戲的整體UI,才能給出答案。
—
這句話也很拗口。我們還是直接放例圖。
先從一個簡單的界面講起:抓娃娃機界面。
馬娘遊戲中,起碼三分之一的界面具有左圖這樣的結構。這種界面可以簡單分為上下兩塊:上方的美術表現區,與下方的操作區。
把它變成橫屏,最簡單粗暴的辦法就是把上下區域切開,直接左右擺放。於是我們得到了一個看起來很僵硬的界面。
問題出在哪兒?美術同學可能會從構圖從畫面重心、信息量、色彩等等角度分析。但我從UX角度,可以給出一個不一樣的回答:右邊這幅圖看起來僵硬,是因為它的視覺動線不連貫。而左圖是連貫的。
注意左圖中,上方表現區的主要內容是一個半身人像。人像本身就是一種視線引導,人會很自然地從頭(或胸)到腳地觀看一個人像。這構成了一條天然的自上而下的視覺動線,將玩家視線引導向操作區。
視覺動線從表現區指向信息區或操作區,這是一個正確的箭頭走向。而右邊的橫屏圖中,缺少一個從左指到右的箭頭。玩家第一眼看到的一定是人像——這一點在上一節中講過。但在第一眼之後,玩家的視線沒有被引導到操作區域,而是需要玩家自己去找。
表現區與信息區沒有被聯繫到一起,這就是「僵硬感」的原因。
那麼,要如何引導玩家的視覺動線呢?營造動線的方式有很多,美術同學上構圖課應該都學過。不班門弄斧了,只說三種遊戲界面中最最基礎、最最常用的方式,歡迎補充:
①,使用顏色漸變;
②,使用帶有方向感的形狀,例如箭頭、三角、圓弧等;
③,使用人物的視線進行引導。
很好,讓我們實戰應用一下吧!
這下合理多了吧(x)。
—
作為一款只能在手機和電腦上運行的遊戲,《賽馬娘》的主要操作方式是手指觸摸和滑鼠點擊。手指和滑鼠光標有一個共同點:通常來說,它們不受限制,可以自由地出現在螢幕任何一個地方。也就是說,它沒有針對手把優化導航方式。
不過,什麼叫導航方式?很不專業地解釋一下:UI導航方式,就是對玩家「抵達」某個按鈕的路線進行的設計。一個基礎要求是:如何讓玩家只使用方向鍵和確認取消鍵,就能抵達並操作遊戲中每一個可操作的UI元素,而且途中的操作方式(路線)符合玩家的本能與習慣?
盤點一下需要設計的內容
首先,盤點一下這款遊戲中的所有界面。除去主界面、育成系統相關界面外,其他界面的布局都可以歸類為下面幾種之一:
分別舉幾個例子。
此外,還有下面三個功能特殊、界面布局要求也特殊的界面:
開始實戰吧!
讓我們先從布局最簡單的界面開始……
由於信息區和操作區往往關系緊密,因此大致上可以把這兩種布局算作一種。
示例界面出現於歌姬杯育成中,是育成模式下的一個子功能界面。界面下方的幾個功能都在整個育成里一直存在,因此為了形成一致的體驗,給這些功能分配固定的快捷鍵,而不是做成按鈕。
這個界面按鈕較少,因此可以將界面獨有的次要操作(即「能力詳情」和「live信息」兩個按鈕)放在主功能區旁邊,可以通過左右鍵切換而不需要打開一個額外菜單。
和剛剛的live商店界面不同,這個界面:
1、操作數量很多,列表中每個頭像都是一個按鈕。
2、語境是獨立的,不是某個系統的子界面。
3、幾個獨有操作(排序、篩選、轉籍)是比較常用的操作。
所以考慮給頁面獨有的幾個操作都直接分配一個手把按鍵。
原本展示在頁面下方的導航欄改成按start鍵呼出,放置在側邊。
接下來是一個剛剛提過一嘴的畫面。
由於結構簡單,可改造的點不多。將界面改成左右分區,之後增加額外的視線引導。原有的功能入口按鈕做成循環列表放在右邊,可以上下鍵切換,按確定鍵直接進入。
《賽馬娘》遊戲中有數量眾多的界面都採用了這個形式。其中有些界面——比如巔峰杯的商店界面——會在操作區的按鈕列表之外特別地擁有幾個額外的功能入口。這些額外功能可以單獨分配一個手把按鍵。
但是,這種最為常用的上下結構界面,存在著一些獨特的變種……
這款live准備界面上,美術表現需要得到強調,界面上也沒有影響玩法機制或玩家財產的重要信息。
但偏偏這個界面里,有著數量不少的小功能。於是考慮在側邊欄菜單中,增設一個二級菜單,將原本較不常用的「樂曲一覽」、「live設置」等功能放進二級菜單當中。
打開側邊菜單時,焦點會默認定位在二級菜單內。
這款競技場界面中,人物的站位與下方對陣圖有著一定的位置關系。這也就要求了界面不能破壞位置關系,不應將人物擠在同一側。於是選擇了圖示的布局。
這款大賽界面,作為全遊戲最重要的活動之一,參賽按鈕放在側邊會顯得不夠檔次(x)。而頁面上占據大部分面積的當前賽程與勝場對應的獎勵信息存在著緊密聯系,不應該拆成遠離的兩塊,只能放在同側……這就導致,這樣布局的效果很難讓人滿意:畫面左右不平衡。不知道大家有沒有更好的想法。
接下來是這款本來就是左右布局的界面。
同款界面主要出現在出賽界面(如圖)和個人信息界面。由於兩個界面的操作數量都不多,這種布局沒什麼好改造的,保持左右布局就好。
圖中因為解說詞一般都是對賽馬娘的評述,所以放在賽馬娘一側。
接下來這種布局,主要出現在支援卡與賽馬娘的強化界面。
這兩組界面操作數量較多,操作方式不同於其他界面,且使用不算特別頻繁(不至於每天一次,於是玩家就容易忘記按鍵)。我這樣把界面平鋪開,給小功能都分配手把鍵位,不知道是不是個好選擇。不知道大家有沒有更好的想法。
這是重中之重的育成界面。
選擇做成菜單列表,而不是直接分配按鍵的原因是:在育成中,通常來說,玩家需要瀏覽所有項目再進行選擇。放入列表菜單可以讓整個瀏覽操作只用一個方向鍵就能完成,而不需要花里胡哨按一堆按鍵。
主界面。簡直是地獄難度!手把要怎樣才能處理這麼多交互!
主界面的交互操作數量足足有總計27個:上方hud欄按鈕*5,下方主菜單按鈕*4,活動入口*1-*3(包括有多個活動時向左向右滾動的操作),下方功能按鈕*8,場景交互*7(4個庭院對話+看板娘交互+點唱機+公告欄)
處理過多的功能時,基本辦法是盡量將它們折疊進選單。但是活動、育成與公告三個入口包含信息,需要展示在主螢幕的界面。任務完成、收到禮物、有新公告、商店更新、社團獎勵更新等等紅點提醒也需要在主螢幕放置。
所以選擇的處理方式是:給主城打開一個默認開啟的菜單,主要功能都放在菜單里。
一點額外的思考……關於抽卡界面
活整完了。但突然想到一個有意思的話題。
抽卡界面,一個罪惡的地方。
通常這個界面都堆放著最能勾起宅宅欲望的東西。《賽馬娘》選擇在這個界面播放大招動畫,讓我無論手機還是模擬器每次打開抽卡界面,都會因承受不住撲面而來的經費而卡頓。
《賽馬娘》的大招動畫是豎屏的。在橫屏顯示賽跑過程時,大招動畫甚至不會播放。
這倒也合理,豎屏有一項天然優勢:人體在大部分情況下都是高大於寬,豎屏能讓人物在螢幕中占據更大的面積。通常對二次元玩家來說,人物越突出,界面越有吸引力。
—
不過,在本來就是橫屏的遊戲中,人物卡池是怎樣被表現的呢?
於是帶著這個問題回憶了幾款二次元遊戲……
首先是《碧藍檔案》很有代表性的操作:只要把畫面裁掉一半,剩下的正方形剛好適合放半身立繪。想要展示立繪的全身也容易,做個小動畫,從腳到頭掃視一遍人物就好了。
接下來,是令人印象深刻的《Nikke》特立獨行的操作。
《Nikke》電腦端為橫屏顯示優化了大量界面,尤其是戰鬥,與手機端看起來簡直不像同一款遊戲。
為了維持豎屏下角色形象的沖擊力,《Nikke》乾脆選擇將抽卡界面單獨做成豎屏,用粗獷的黑邊給玩家帶來了仿佛從閃靈電影中被斧子劈開的門縫里窺視的體驗,這不得不說也是一種不錯的選擇。
《FGO》、《原神》、《明日方舟》等橫屏遊戲選擇在抽卡界面上,放置UP角色之外的多個人物,將畫面橫向填滿。或繪制符合角色主題的背景圖,讓人物立繪變成橫向。
這可能是二游最常用的手法。
接下來是兩位重量級選手。《山海鏡花》、《陰陽師》這些遊戲,採取放棄治療的態度,乾脆不在橫屏界面上著重表現人物立繪。
它們反其道而行之,強調抽卡過程的儀式感,而非使用抽卡獎品誘惑玩家。
這種行為(也許)暗示著一種「世界觀概念」高於「具體角色」的創作理念,可以說是製作組對遊戲體驗自信的一種體現。南無三,這是何等的風骨。
—
活整完了,廢話也說完了。嘿嘿。謝謝觀看。
來源:機核