——我想給文章配一個簡單易懂又好看的插圖。
相信許多人都有過這樣的想法,然後這個想法便被「但我沒有學過 PS 或者 AI,甚至也不會畫畫」所擱置。
從設計項目和社團的 logo 到設計 ppt 水印,在生活中需要用到「設計」這項技能的事情著實不少,但是顯然不可能所有人都是美院畢業的,那麼有沒有一款 app 能讓沒有學過美術設計的人與能輕松創作呢?
《Assembly》,中文翻譯為「裝配」,意即將已經加工成型的零件組合起來成為全新的作品。使用這款 app,你可以在零基礎的情況下創作出令人滿意的作品,它們可以是圖標、logo,也可以是一幅藝術畫。

▲ 圖片來自:App Store 簡介頁
初次打開《Assembly》,你會看到 7 天免費試用的窗口,這款工具最受歡迎的訂購是以星期為單位的,畢竟大部分人可能喜歡在需要設計的時候才付費一周,比起很多 app 只能以月或年進行訂閱要更加人性化。

這款 app 非常易用。選擇好畫布尺寸後即可開始創作,界面下方的「貼紙」「形狀」「文本」「樣式」意思簡單明了,甚至美圖秀秀的拼貼菜單都比它復雜,但在接下來的文章中你將會看到《Assembly》的強大可能性。
這次 A 君將通過設計一個有 APPSO 元素的插圖來向大家介紹《Assembly》的主要功能和使用技巧。

▲ 最近神舟 12 號飛船成功發射,我們也來湊熱鬧做一個太空主題的作品
准備工作
在開始正式設計之前,先來講解一下在使用 app 的過程中最常用到的圖形變換操作。
在「形狀」一欄中,挑出一個圓角的方形,單機選中圖形後,點擊右上角的圓形即可進行簡單拉伸縮放。


如果想要精細地變換圖形的形狀的話,點擊右下角的「鉛筆」圖標,會看到圖形出現了更多的調節點,長按任意處拖動可同時選擇多個調節點。

主體部分
關注 APPSO 的讀者肯定知道,我們最常談到的話題就是手機了,因此這次插圖設計 A 君首先想試的是用《Assembly》弄出一台好看的手機,要做到這點自然需要幾何圖形的配合。
一開始 A 君的思路是將一個現成的圓角矩形調整成合適的樣子,但是後面發現四個角的處理實在太難了,於是決定反其道而行,先做出相同的四個角,再拼合。
使用復制、左右翻轉和旋轉工具,可以快速建立四個一樣大小的圓角,完成後再挪動到合適的方位即可。

▲ 對於一台手機來說最重要的是矩形?不,其實是圓角

東拼西湊以後,一個手機的比例的圖案終於搞定了,把所有的圖形都選擇以後,點擊右下角的按鈕,選擇「合並」,一個乾乾淨淨的圓角矩形就出現了。



將該矩形復制三次,填充不同的顏色,才重疊起來就能打造出類似立體的效果。再從下方的「形狀」庫中挑選出恰當的圖形,移動調節點,做出螢幕上的「劉海」。

好不容易做出來的「五毛錢特效」手機,還是得快點存起來:選擇全部圖形,點擊左下角的「貼紙」按鈕,然後該圖案就會保存在貼紙庫中,下次可以隨意調用。

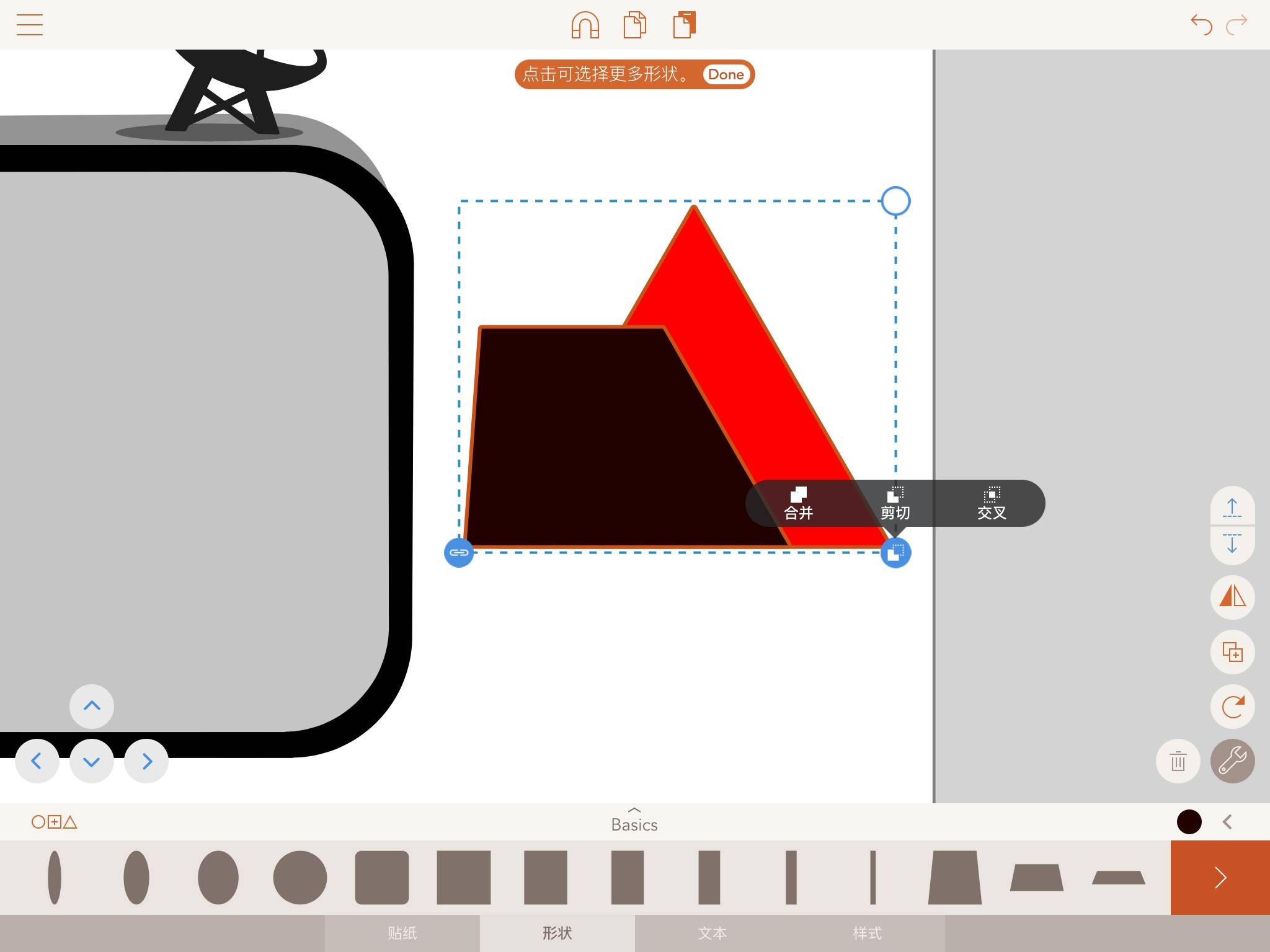
製作 APPSO 的 logo 需要用到一種新的拼貼策略:讓梯形放置在三角形之上,全選後點擊右下角圖標,然後選擇「剪切」,便可得到字母 A 的右半邊。


▲ A 字底部內角的弧度不可忘
字母 P 和 S 相對簡單,只需用之前做圓角矩形時用過的加法拼貼就行了,O 的話直接用一個星球貼紙代替吧。

加點裝飾
《Assembly》的自帶貼紙庫是十分豐富的,在「星球」標簽下,我們可以找到很多我們需要的航空元素,例如一個信號發射器。

為了增加細節感,可以考慮給放置在手機頂部的發射器畫上陰影,使用螢幕右手邊的上下箭頭調節圖形的層級,把陰影置於發射器的下方,手機的上方。

接下來是最自由的部分——給手機螢幕加上喜歡的內容。A 君想要畫上一個有行星環的星球,但是形狀超出了手機螢幕的范圍怎麼辦呢?介紹最後一個技巧:
選中兩個交疊的圖形以後,使用「交叉」功能,就能獲得二者的交集,也就是一個被完好限制在螢幕內的星球剪影。


帶一些官方的元素也許會更好?A 君便在手機頂部加上了五毛錢特效版的甜甜醬和糖紙君。甜甜醬的頭像因為沒帶太空服的帽子,需要自己畫出面部。
起初 A 君想省事直接用白色矩形蒙在 app 自帶的太空人貼紙上,再在空白處畫出頭部,但是後面發現如果是導出透明背景的 png 圖,之前偷懶的痕跡就會出現了。


後面採取老辦法,刪掉了太空人矢量圖的頭部的點。(《Assembly》中的所有貼紙和形狀都是矢量圖,就算任意放大、變形也不影響圖形的清晰度)

▲ 頭部用一個填充的 U 做頭發,上面加上一個肉色的橢圓即可

有時候我們還想要圖形和圖形之間有一個顏色疊加的效果,此時可以用到「樣式」里面的「填充」來改變圖形的透明度。

在「樣式」里,我們也可以給圖形添加陰影,並調節陰影的深淺、距離、方向。

最後一步是導出工作,點擊界面左上角三條橫線的菜單欄,按需要導出相關格式的文件即可。

上述的介紹大多隻是涉及《Assembly》的「形狀」庫,而沒怎麼提到更加鮮活、直觀的「貼紙」庫,因為 A 君相信「貼貼紙」這項任務一定難不倒機智的讀者們。
畢竟把一大張貼紙上的圖案貼得到處都是這項技能,我們在小學的時候就已經掌握了,從日記本到行李箱都無一倖免。

▲ 文藝青年現在都把貼紙用在手帳上,圖片來自:堆糖社區

▲ 往電腦背部貼貼紙撕不下來就是噩夢了,圖片來自: colorhub
篇幅有限,不少《Assembly》能做到的設計效果無法一一展示,例如利用貝塞爾曲線進行點的編輯、添加自定義字體等。app 的社區中也有不少其他用戶上傳的優秀作品以供參照。


《Assembly》這款的設計團隊 app 宣稱他們打造了一款「革命性的矢量設計工具」,這樣的說法是否夸張就留待各位用戶自己探索了。
*《Assembly》適用於 iPadOS、iOS 13.4 或以上的 iPhone 和 iPad, 大小 139.5 MB,訂閱制付費,27 元每周,40 元每月,208 元一年,免費試用 7 天。
來源:愛范兒