編輯導語:恐懼留白(Horror Vacui),來自於拉丁語和希臘語,意思是用細節填充整個空間或藝術品的表面。本文作者基於快手面試題「聊聊卡片、留白、分割線的區別」,為我們談一談為什麼UI中存在「恐懼留白」現象。

前幾期聊到的費茨定律和希克定律,都是偏交互的話題,而今天我們要講講更側重於視覺方面的「恐懼留白」(也有「空白恐懼」的叫法)。
視覺藝術這一塊,一向是飽含玄學,恆古至今都是仁者見仁智者見智的話題。所以這一期我們聊輕鬆一點,更多是提出個人見解,開放的觀點。你有任何其他的見解,歡迎交流。
我人生第一次看到「恐懼留白」的時候,覺得這個詞很酷,因為我把「恐懼」當成了形容詞…以為是一種高端的留白手法(打擾了…)。但其實這里的「恐懼」就是動詞的「恐懼」,沒錯,就像「深海恐懼」、「密集恐懼」一樣,「空白恐懼」指的就是對留白的一種厭惡情緒,嚴格來說是隸屬心理學科的詞彙。
「恐懼留白」在家裝、服裝、平面設計中也常常被提及,甚至衍生出其獨有的視覺風格。「恐懼留白風」就是在視覺中極盡全力地用細節填充所有空間,是一種極繁風格(但它是一種有序的混亂,別誤以為你鬼畫桃符就1秒掌握這個風格的精髓~)。

但我在這里主要講它在UI&UE方向的應用,關於它的起源、在其他領域的運用我就不去贅述了,網絡上也查得到很多。你可能會想:在UI設計中,怎麼有人對會留白產生恐懼或厭惡情緒呢?emm…想想你的甲方,想想你的老闆,這麼說確實是有。
但你有沒有想過:你的甲方/老闆有著「恐懼留白」的心理,是否是單純源於其個人視覺喜好上對留白的厭惡?這是我今天想要探索的問題。
一、從快手的面試題說起
為什麼講到「恐懼留白」,得從耍家的社群里一位朋友分享的面試題說起。這位朋友前不久去參加了快手的UI崗面試,分享面經的時候,說面試官問了這樣一道題:聊聊卡片、留白、分割線的區別。

雖然留白和卡片在設計中的應用場景有很多,但在此提到這個問題,將兩者和分割線做比較,想必一定是想聽聽面試者對這三者在視覺分割上的理解。
我先分析一下我對三者的理解:從可視化介面誕生以來,在相當長的一段時間里,分隔線在「區分信息區塊」方面一直擁有著重要地位,幫助信息區塊與層級清晰地被區分,可以讓內容更加易讀。
但是設計趨勢在不斷變化。從2014年左右「卡片式設計」風靡,再到2019年左右「去線化設計」盛行,設計師們逐漸發現,分隔線原來只是眾多區分信息的方案中的其中一個。

從歷史的進程上看,視覺分割上有著「分割線-卡片-留白(去線化)」的演變順序,我個人認為很大一部分原因是因為手機螢幕越來越大、越來越長。iPhone 從 3:2 的螢幕到後來 16:9 ,甚至安卓方面有向 18:9 演變的趨勢。
設計師在縱向範圍內能發揮的空間越來越多,用戶在一屏內能看到的縱向內容也越來越多。更多產品設計者希望給用戶關注內容提供更優質的體驗,所以與其說去分割線,不如說是去線條、去陰影、去各類增加視覺負擔元素,因此大留白、去線化成為了一個設計趨勢。
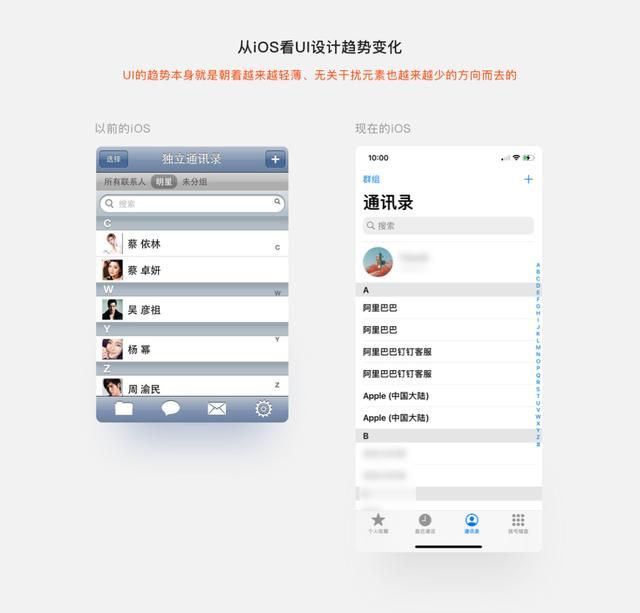
從 Google 和 iOS 兩大主流移動端視覺規範制定公司的產品中我們可以看到,其原生系統應用設計採用越來越多圓角、卡片、大留白,而分隔線則越來越少。UI的趨勢是朝著越來越柔和、越來越輕薄、視覺干擾元素也越來越少的方向而去的。

綜上所述,我對這道題的答案,應該會是這樣:
- 分割線在區分信息區塊與層級的作用上是一把利刃,能立竿見影起到視覺分割的作用,並且可以有效提高縱向空間利用率,但濫用分割線則會給用戶造成視覺干擾和負擔;
- 卡片能起到分割作用是因它常常被作為容器使用,具有把不同區塊信息聚攏化的功能。卡片還是一種擬真式設計,能夠很自然給用戶一種可觸控、可交互的意識提示。但縱向展示的卡片容器,相較於分割線,很容易損耗縱向空間的利用率;
- 留白(去線化)我認為是當下的設計風向,去線化設計可以減少頁面內多餘的視覺元素對用戶產生的干擾,讓用戶更加聚焦於內容本身,對於輕量、年輕化的產品,去線化、大留白更易塑造其品牌調性。其缺點是不適用於內容較繁雜、用戶群體較廣的介面和產品。
二、為什麼UI中存在「恐懼留白」現象?
之所以從一道面試題談起,是為了從我對這個問題的回答,引出我對「甲方/上級恐懼留白時候,他們到底在恐懼什麼」的理解。從我前面對留白弊端的看法中,我總結了三個引發「恐懼留白」的可能點:
1. 第一層:產品調性
我前面說到,採用去線化、大留白設計,目前來說還是一種偏年輕、時尚的設計風向,普及化不高。我大致尋找了一些市場中採用去線化設計的產品。

以上產品主要用戶群體普遍偏年輕化(我後面搬用的其他示例還會印證這一點),且對品牌傳遞的調性、理念較為重視。
所以對於用戶群體較廣,觸達下沉用戶較多的頁面或產品,大留白可能從產品調性方面就已經不太適合了。即:如果你的上級或產品用戶本身是偏向於保守派,對流行視覺風格不太敏感,get不到去線化設計的美感,請直接打消留白風格的念頭。
2. 第二層:信息結構
我們來看同一個公司的兩個產品,新浪旗下的微博和綠洲。

可能有朋友對綠洲不太熟悉,簡單來說,在我看來微博和綠洲對(mó)標(fǎng)的國外產品就是 Twitter 和 Instagram。
那就很好理解了,微博側重於資訊,對於資訊的可玩性很豐富,feed流里包含文字、圖片、視頻、投票等多種形式,內容信息結構較為複雜多變、沒有規律,如果採用去線化設計,沒有明確的信息分割,視覺會非常雜亂。
而綠洲更側重於生活化內容,更小眾,受眾群更垂直。並且內容以標準的圖文方式分享,讓feed流中的信息結構具有規律性。所以即使去除分割線,也很容易以親密性原則構建出內容的分割點。
再回到二者的產品調性上,綠洲的用戶群更小眾、更垂直、更年輕,會使用圖文社區產品的用戶,本身對視覺類元素就富含更強的包容性。所以綠洲更適合這樣的去線化視覺風格。

所以當產品或頁面內容較繁雜,信息結構沒有規律時,去線化是存在讓視覺展示更加雜亂的風險的。
3. 第三層:空間利用率
自省了產品調性、規劃了信息結構之後,如果都沒有什麼大問題,那麼最後一層需要考慮的就是空間利用率了。沒有了分割線和聚攏信息的卡片,使用留白也能夠使信息區塊被區分開來,是利用了人們大腦對信息親密性的處理。那就要求關聯信息足夠近,無關信息足夠遠。
舉個例子:百度網盤里有一處列表設計用留白間距作為分隔,但因為親密性的模糊,導致我第一次看到這個列表時,產生過疑惑。

所以採用去線化設計,其實也考驗設計師兩個技術點:
- 設計師對留白節奏的把控,如何利用親密性原則,來保證其高效的可讀性;
- 保證了留白節奏之後,又如何在閱讀節奏和空間利用率之間,尋求平衡。
如果你正在著手的頁面或產品,對內容(如:水平電商類產品)或商業信息(如:廣告資訊)露出要求較高,那就要從空間利用率的角度,來思考採用留白視覺是否合適了。
三、總結
從前面三層分析,我覺得應該能夠解釋「甲方/上級恐懼留白時候,他們到底在恐懼什麼」的問題了。總結下來,他們可能就是想:
- 留白風格是否親民(🤔:「我的用戶接受得了嗎」);
- 信息是否清晰(😣:「沒有明確的視覺分割讓內容看起來有點亂」);
- 頁面利用率是否達標(😡:「用戶看到這里都已經第x屏了,不合適吧」)。
當然你在確定設計風格前期,也可以用這三層進行分析,層層遞進。應該對你會有幫助。用幾個小案例來描述「恐懼留白」可能格局小了🤌,畢竟「恐懼留白」能夠衍生出一種視覺風格,一定是它具有自己的精髓,我在這兒寥寥幾句,又怎能詳細闡述呢。
不論你能不能接受這種極繁的風格,抑或現在越來越多產品走向去線化、簡約的風格,趨勢都不會以個人的喜好而偏移,它是反映在一段時期內時代審美和用戶喜好的變化。
想想喬幫主當初在發布iOS7,帶來扁平化風潮時,承受了多少罵名。但如今…真香!
#專欄作家#
UCD耍家,公眾號:UCD耍家(ID:ucdplayer),人人都是產品經理專欄作家。
本文由 @UCD耍家 原創發布於人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
來源:kknewsUI&UE實用方法論:從快手面試題引發對「恐懼留白」的思考