沒有競品分析,不做用戶調研,憑借著對於產品的構想和人性的洞察,蘋果在過去四十年,帶來了 Macintosh、iPod、iPhone 等一眾青史留名的產品。
Apple Watch 的故事,並不如這些傳奇前輩們特立獨行:它作為庫克時代的第一款產品,誕生於可穿戴設備的風口之上,卻崛起於智能手錶退潮之時。
起初它功能繁雜,像是一台腕部的迷你 iPhone,經歷了南轅北轍推敲取捨,才逐漸成為智能手錶的標杆之作。
不久前發布的 watchOS 10 賦予了 Apple Watch 新的生命:你能感受到那種推倒重來的魄力,也能窺見一絲當年產品定義的初心。
在接受愛范兒的獨家專訪時,蘋果技術副總裁 Kevin Lynch 直言不諱 Apple Watch 經歷過一些「教訓」。作為 Apple Watch 軟體的技術負責人,Kevin 第一次向外界分享八年來 watchOS 的點滴思考。我們花了很長時間,了解到人們如何與手錶互動。

▲ Kevin Lynch 在初代 Apple Watch 發布會上
當我們第一次開發 Apple Watch 的時候,我們思考的是這個產品的靈魂是什麼,但除了團隊本身,我們找不到任何先例參考,就像一張白紙,但這也意味著可能性無限,令人興奮。

▲ Apple Watch 最初的定位:精準的腕錶、親密而及時的通信設備、完備的健康與健身夥伴
通訊的變化:從「挑人」到被動響應
社交通訊一度是 Apple Watch 的三大功能之一,綁定在最常用的按鍵上,按一下側邊按鈕,你就可以找到你想聯系的人,給他們發送心跳、塗鴉。
Kevin 把這個過程形容成——挑人(People picker),他們認為這是社交的起點,但事實證明,他們可能錯了。
通過匿名收集的用戶數據,團隊可以了解到用戶在每個按鈕的使用頻率、功能的使用頻次以及花費時間,這些成為功能改進的重要依據。
Kevin 說並沒有那麼多人使用這個功能,用戶更多是使用 Apple Watch 在通知上快速回復消息。
信息的傳遞需要考慮信息輸入、輸出、時效性和信息量,和用戶肌膚之親的 Apple Watch 從接收到獲取信息的時間更短,信息輸出效率更高,但劣勢也很明顯,無法進行富文本的輸入。
今天,「社交」已經讓位於「控制中心」,不再霸占著 Apple Watch 僅有的兩個按鍵之一,而蘋果也已經不太去提「親密而及時的通訊設備」這個最初的定位,Digital Touch 的功能雖然依然藏身於 iMessage app 里,但 Apple Watch 的通訊更多以被動響應的方式,給用戶提供 iPhone 之外錦上添花的便利。
三環背後的用戶心理滿足機制

當然,也有一些經典雋永的設計,經受了時間的考驗。
作為 Apple Watch 標志性的 UI 設計,「三環」一直為 Kevin 津津樂道。藉助紅綠藍三環,蘋果把「健身運動」量化為三個關鍵性指標——活動消耗、鍛鍊時間以及站立時間。哪怕透過 Apple Store 碩大的玻璃,三環也是路人甲無法忽略的金字招牌。
Kevin 說,圓環設計既提供了豐富的信息,也滿足了交互的效率。
但效率並不僅僅是視覺層面,Kevin 認為這個設計切中了用戶心理。
人們喜歡封閉,喜歡有個結局,完成任務後帶來的成就感,這種感覺天生就能激勵人們去完成任務。
Kevin 說他們花了很多心思在這個圓環上,比如利用動效可以強化這種積極的心理反饋,給用戶激勵。
如果你超額完成了目標,圓環就會環繞多幾圈。你會得到這個非常有趣的動畫,像是獲得了小獎勵一般。
從 10 秒到兩秒
從一開始,Apple Watch 團隊就很清楚,用戶不會像沉迷於 iPhone 一樣盯著一個綁在腕上的設備,Apple Watch 的交互必須在短時間內完成。
在開發者網站,蘋果將 Apple Watch Moment 作為產品開發的首要原則,建議開發者要將體驗的重心縮小到一個 moment。
如果非要給這個 moment 加一個時間,Kevin 說是 10 秒,用戶所有的交互應該控制在 10 秒以內,但後來,這個目標被提高到了 2 秒。
在 Apple Watch 前兩代,蘋果採用了一種復雜的機制,手錶 app 實際上安裝在 iPhone 上,所有的數據通過藍牙傳送到手錶上,藍牙並不是高速傳輸的理想方案,「轉菊花」成為 Apple Watch 老用戶的獨特記憶。
在接下來的幾年時間里,「兩秒任務」成為 watchOS 疊代的核心。
在 watchOS 2,手錶已經可以直接運行 app,而到了 watchOS3,蘋果已經可以把常用應用常駐於記憶體里。
為了提升交互響應,團隊開發了「可操作通知」的功能,用戶可以在接收消息的同時快捷回復。
Kevin 透露,為了進一步提升交互的響應速度,團隊還提出了「先發制人」的思路——讓表盤上復雜功能的數據提前更新,等到用戶抬腕查看的時候,這些數據已經在那里等著了。
Watch is watching out for you
Kevin 並沒有手錶的互動設計侃侃而談,而是一語雙關地道出了 Apple Watch 的本質:
Watch is watching out for you.
與所有的移動設備不同,即便用戶沒有觸碰手錶,手錶也一直在默默關注用戶。Kevin 認為,Apple Watch 的交互,常常隱於無形,這是 Apple Watch 的靈魂。
不過分打擾用戶是團隊的一個原則。Kevin 舉例說,如果用戶久坐了一個小時,Apple Watch 就會提示用戶站起來一分鍾,如果用戶照做,Apple watch 會給用戶一個反饋。但如果用戶沒有,手錶就不會繼續打擾。
智能疊放,專屬於 watch 的一瞥

如果說 watchOS 10 是歷代軟體版本中的王冠,那「智能疊放」功能就是皇冠上的明珠。
在任何表盤界面,用戶只需轉動數碼錶冠,就可以一目瞭然地瀏覽當下所需要的各類信息卡片。在新的一天開始時,天氣 app 就會顯示天氣預報和日程,如果你身在機場,智能疊放會顯示錢包 app 中的登機牌信息。
老用戶想必能看到八年前 Glance 的影子。
Kevin 同意「智能疊放」繼承了 Glance 的理念,用戶需要 Apple Watch 快速獲取信息,不過智能疊放與眾不同的點在於,它是通過小組件、模塊化的方式呈現,相比 Glance 平鋪直敘,智能疊放頁可以智能地根據用戶場景去動態調整。
watchOS 10,在方寸之間雕花

從空間布局到標簽大小、從顏色到材質,watchOS 10 的方方面面,堪稱八年來最大的一次變化。
軟體系統的打造,不亞於硬體的工程製造,只是粗暴地把 iOS 塞進一塊小螢幕的邏輯是行不通的。

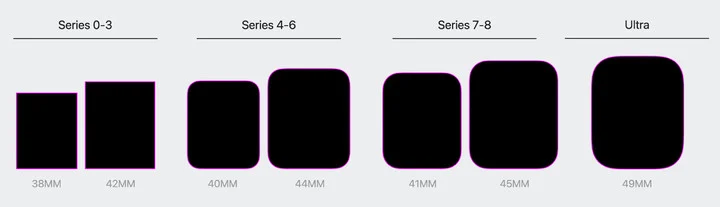
▲ Apple Watch 螢幕越來越圓
小螢幕天生劣勢,無法承載海量的內容,在方寸之間,要考慮的問題非常多:如何濃縮信息?如何如何針對信息進行優先級排序?如何兼容歷代機型不同的圓角? 團隊為 Apple Watch 開發了一套網格系統,定義了控制項、標簽和內容的大小和位置。團隊甚至利用數學方法確定每一個元素的大小和位置,把布局網格精確到每一個像素。
團隊為 Apple Watch 開發了一套網格系統,定義了控制項、標簽和內容的大小和位置。團隊甚至利用數學方法確定每一個元素的大小和位置,把布局網格精確到每一個像素。

▲ 三種基礎布局:撥號視圖、信息圖視圖和列表
為了實現多層級的信息顯示,蘋果引入了一個全新的導航模式:垂直分頁。
以健身記錄 app 為例,蘋果需要為用戶提供四個信息頁面,三環的總覽,和活動、鍛鍊、站立的詳細視圖。當滾動運動選項卡時,你會看到活動環縮放到左上角,如同 Keynote 里的「神奇效果」。
垂直卡片交互、大量的動效以及背景色,構成了 watchOS 10 的核心體驗。Kevin 告訴我,早年 Apple Watch 需要克服全天候續航的挑戰,系統盡可能採用暗色的背景。而隨著 Apple Watch 硬體配置的提升,把豐富的色彩帶到 Apple Watch 已經成為現實。

我們增加了更多的透明度和半透明效果。你可以在螢幕頂部看到它,那里是狀態欄。當您滾動瀏覽內容時,它需要更強大的運算能力才能實現的透明層下面。在早期的版本中,我們無法做到這一點。
 全螢幕顏色不僅可以區分功能性,還傳達出一種基調。比如「睡眠」app 採用了平靜的藍色背景,而在世界時鍾里,可以使用冷暖色漸變區分一天中的不同時段。
全螢幕顏色不僅可以區分功能性,還傳達出一種基調。比如「睡眠」app 採用了平靜的藍色背景,而在世界時鍾里,可以使用冷暖色漸變區分一天中的不同時段。

從借鑒「錶冠」設計打造小屏交互,到利用「復雜功能」改造復古表盤,從 iOS 的小組件,到 watchOS 10 的智能疊放,Apple Watch 尊重和繼承鍾表文化,構建出一套數字時代的鍾表美學,成為一種用現代思路重現經典的典範。
今天 watchOS 的版本號,恰好就是 Kevin Lynch 在蘋果的工作年頭。2013 年入職蘋果後,他並沒有被賦予特定的崗位,而是被告知要去尋找他理想的項目。一項名為「穿戴式設備項目」的概念引起了他的興趣。這就是後來的 Apple Watch。
我們現在 Apple Watch 上所做的事情,已經遠遠超出了我們在開始這個項目時所能想像的。所以能夠參與這個產品的開發,是一種榮幸和愉悅。
我問 watchOS 疊代的方向是什麼,Kevin 拋出了三個常常自我拷問的問題:
- 我們如何幫助與他人建立聯系?
- 我們如何讓人們過上更健康的生活?
- 如何讓手錶成為通往世界的鑰匙?
來源:愛范兒